InetSoft Product Documentation: Dynamic Charts
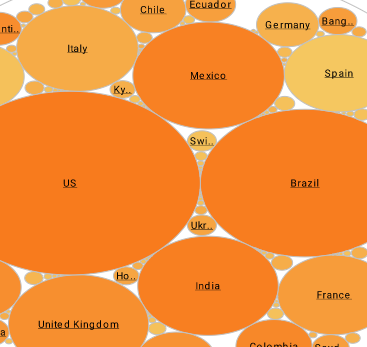
Looking for a tool to make dynamic charts? InetSoft offers both free and commercial software for making dynamic charts.
This documentation excerpt illustrates how developers can control chart rendering with our embedded BI API.
VisualFrame.setScaleOption(value)
Specifies a scaling option for the default scaling. The Scale.TICKS and Scale.ZERO options determine the maximum and minimum values that are used to calculate the scale range.
The Scale.TICKS option uses the maximum and minimum tick values (i.e., rounded numbers) rather than the maximum and minimum data values. The Scale.ZERO option uses zero as the minimum rather than the minimum data value (if positive). To combine multiple options, use the pipe (“or”) operator:
frame.setScaleOption(Scale.ZERO | Scale.TICKS);
Parameter
value Scale.TICKS Scale.ZERO
Example (Report or Viewsheet)
importPackage(inetsoft.graph)
importPackage(inetsoft.graph.data)
importPackage(inetsoft.graph.scale)
importPackage(inetsoft.graph.aesthetic)
importPackage(inetsoft.graph.element)
importPackage(inetsoft.graph.coord)
var arr = [["State", "Quantity"], ["NJ",200], ["NY",290]];
dataset = new DefaultDataSet(arr);
graph = new EGraph();
var elem = new IntervalElement("State", "Quantity");
var frame = new GradientColorFrame();
frame.setField("Quantity");
frame.setScaleOption(Scale.TICKS);
elem.setColorFrame(frame);
graph.addElement(elem);
ColorFrame
A ColorFrame object contains the color treatment for visual chart elements. You can use a ColorFrame object to represent data dimensions with color (color coding), or to apply a fixed (static) color style.
Example (Report or Viewsheet)
importPackage(inetsoft.graph.aesthetic);
Graph1.bindingInfo.setColorField("Total",Chart.NUMBER);
Graph1.bindingInfo.colorFrame = new BrightnessColorFrame;
Graph1.bindingInfo.colorFrame.color = 0xFF00FF;
BrightnessColorFrame
The BrightnessColorFrame object contains a continuous color frame that returns varying brightnesses of the specified color. To create a BrightnessColorFrame object, call the BrightnessColorFrame constructor.
importPackage(inetsoft.graph.aesthetic);
var frame = new BrightnessColorFrame('Quantity');
You can pass a field name to the constructor (e.g., “Quantity”), or specify this later using the inherited VisualFrame.setField(field) property.
BrightnessColorFrame.setColor(value) / BrightnessColorFrame.color
Specifies the color whose brightness is varied. The data values in the associated column (specified by the inherited VisualFrame.setField(field) property) are mapped to a spectrum of brightnesses of the specified color.
Type (Report Script)
java.awt.Color e.g., java.awt.Color.BLUE
number (hex) e.g., 0xFF0000
string (color name) e.g., 'red'
array [r,g,b] e.g., [255,0,0]
JSON {r:#,g:#,b:#} e.g., {r:255,g:0,b:0}
Parameter (Element Script)
value a java.awt.Color object
Example (Report)
importPackage(inetsoft.graph.aesthetic);
Graph1.bindingInfo.setColorField("Total",Chart.NUMBER);
Graph1.bindingInfo.colorFrame = new BrightnessColorFrame;
Graph1.bindingInfo.colorFrame.color = 0xFF00FF;
Example (Report)
importPackage(inetsoft.graph)
importPackage(inetsoft.graph.element)
importPackage(inetsoft.graph.scale)
importPackage(inetsoft.graph.aesthetic)
importPackage(inetsoft.graph.data)
var arr = [["State", "Quantity"], ["NJ",200], ["NY",300]];
dataset = new DefaultDataSet(arr);
graph = new EGraph();
var elem = new IntervalElement("State", "Quantity");
var frame = new BrightnessColorFrame();
frame.setField("Quantity")
frame.setColor(java.awt.Color(0xff0000));
elem.setColorFrame(frame);
graph.addElement(elem);
SaturationColorFrame
The SaturationColorFrame object contains a continuous color frame that returns varying saturations of the specified color. To create a SaturationColorFrame object, call the SaturationColorFrame constructor.
importPackage(inetsoft.graph.aesthetic);
var frame = new SaturationColorFrame('Quantity');
You can pass a field name to the constructor (e.g., “Quantity”), or specify this later using the inherited VisualFrame.setField(field) property.
SaturationColorFrame.setColor(value) / SaturationColorFrame.color
Specifies the color whose saturation is varied. The data values in the associated column (specified by the inherited VisualFrame.setField(field) property) are mapped to a spectrum of saturations of the specified color.
Type
java.awt.Color e.g., java.awt.Color.BLUE
number (hex) e.g., 0xFF0000
string (color name) e.g., 'red'
array [r,g,b] e.g., [255,0,0]
JSON {r:#,g:#,b:#} e.g., {r:255,g:0,b:0}
Parameter (Element Script)
value a java.awt.Color object
Example (Report)
Bind a bar-type chart to the sample 'All Sales' query, with 'Company' (top 5) on the X-axis, and Sum(Total) on the Y-axis. Add the following script in the onLoad Handler.
importPackage(inetsoft.graph.aesthetic);
Graph1.bindingInfo.setColorField("Total",Chart.NUMBER);
Graph1.bindingInfo.colorFrame = new SaturationColorFrame;
Graph1.bindingInfo.colorFrame.color = 0xFF0000;
Example (Report or Viewsheet)
importPackage(inetsoft.graph)
importPackage(inetsoft.graph.element)
importPackage(inetsoft.graph.scale)
importPackage(inetsoft.graph.aesthetic)
importPackage(inetsoft.graph.data)
var arr = [["State", "Quantity"], ["NJ",200], ["NY",300]];
dataset = new DefaultDataSet(arr);
graph = new EGraph();
var elem = new IntervalElement("State", "Quantity");
var frame = new SaturationColorFrame();
frame.setField("Quantity");
frame.setColor(java.awt.Color(0xff0000));
elem.setColorFrame(frame);
graph.addElement(elem);
BipolarColorFrame
The BipolarColorFrame object contains a continuous color frame that returns gradations between two colors. To create a BipolarColorFrame object, call the BipolarColorFrame constructor.
importPackage(inetsoft.graph.aesthetic);
var frame = new BipolarColorFrame('Quantity');
You can pass a field name to the constructor (e.g., “Quantity”), or specify this later using the inherited VisualFrame.setField(field) property.
Example (Report)
Bind a bar-type chart to the sample 'All Sales' query, with 'Company' (top 5) on the X-axis, and Sum(Total) on the Y-axis. Add the following script in the onLoad Handler.
importPackage(inetsoft.graph.aesthetic);
Graph1.bindingInfo.setColorField("Total",Chart.NUMBER);
Graph1.bindingInfo.colorFrame = new BipolarColorFrame;
Example (Report or Viewsheet)
importPackage(inetsoft.graph)
importPackage(inetsoft.graph.element)
importPackage(inetsoft.graph.scale)
importPackage(inetsoft.graph.aesthetic)
importPackage(inetsoft.graph.data)
var arr = [["State", "Quantity"],
["NJ",200],["NY",300],["PA",50]];
dataset = new DefaultDataSet(arr);
graph = new EGraph();
var elem = new IntervalElement("State", "Quantity");
var frame = new BipolarColorFrame();
frame.setField("Quantity");
elem.setColorFrame(frame);
graph.addElement(elem);