Dynamic Dashboarding
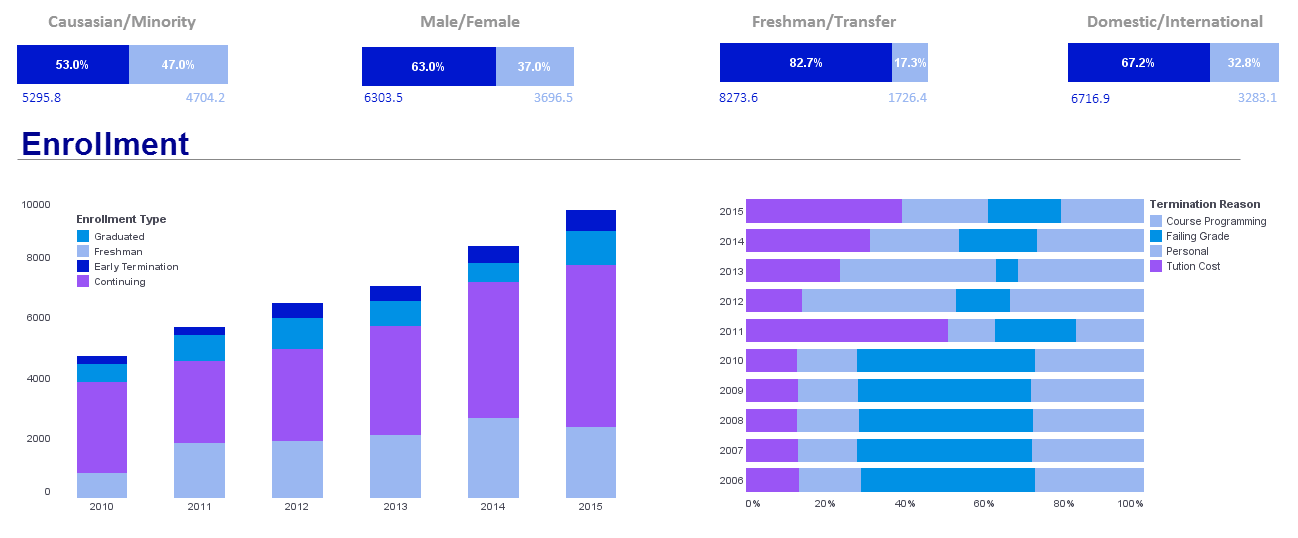
Dynamic dashboarding allows a developer to control elements on a dashboard based on whatever parameters are necessary. View the example below to learn what options are available and the steps to using them.
Evaluate InetSoft for your dashboarding solution
| #1 Ranking: Read how InetSoft was rated #1 for user adoption in G2's user survey-based index | Read More |
Every component in a dashboard has certain properties that can be made “dynamic,” or dependent on other components. These properties can be set either by an input component or by a logical expression. For example, you can use a radio button to specify the Y-axis field in a chart, or use an expression to add highlights to cells of a table.
You can use input controls to set aspects of component formatting and data presentation. By associating an input control such as a RadioButton or ComboBox with the property setting for a component, you allow the user to adjust that setting by manipulating the corresponding control.
To control a component property using an input control, follow these steps:
1. Create and configure the input control. Follow the steps below:
a. Add the desired input control (RadioButton, CheckBox, etc.) to the Viewsheet.
b. Right-click the input component, and select ‘Properties’ from the context menu. This opens the ‘Properties’ dialog box for the input component.
c. Under the General tab, use the ‘Name’ field to assign the input component a meaningful name. This is the name used to refer to the component.
d. Click ‘OK’ to close the input component ‘Properties’ dialog box.
2. Link the input control to the component property you want to manipulate. Follow the steps below:
a. Right-click the component you wish to control, and select ‘Properties’ from the context menu. This opens the ‘Properties’ dialog box for the controlled component. You can specify an input control for any property that offers the ‘Variable’ option.
b. Locate the property that you wish to control, and select ‘Variable’ from the adjacent pop-up menu.
c. From the corresponding pop-up menu, select the input component that should control the property.
d. Click ‘OK’ to close the ‘Properties’ dialog box for the controlled component.
The specified input control will now provide the value of the selected property.
| Previous: Dashboarding Elements |